
If you are creating a new project from scratch and require a tsconfig.json file, the boilerplate can easily be booted up by going to File > New > tsconfig.json File. When you start WebStorm, you will have the option of choosing an empty project or a boilerplate setup for the most popular JavaScript libraries and frameworks such as Angular, Cordova, Express, Meteor, Node.js, React, React Native, and Vue.js. This is because WebStorm comes with built-in project templates that you can use as you start. When it comes to TypeScript with WebStorm, you don’t have to do much.
#WEBSTORM DEBUG HOW TO#
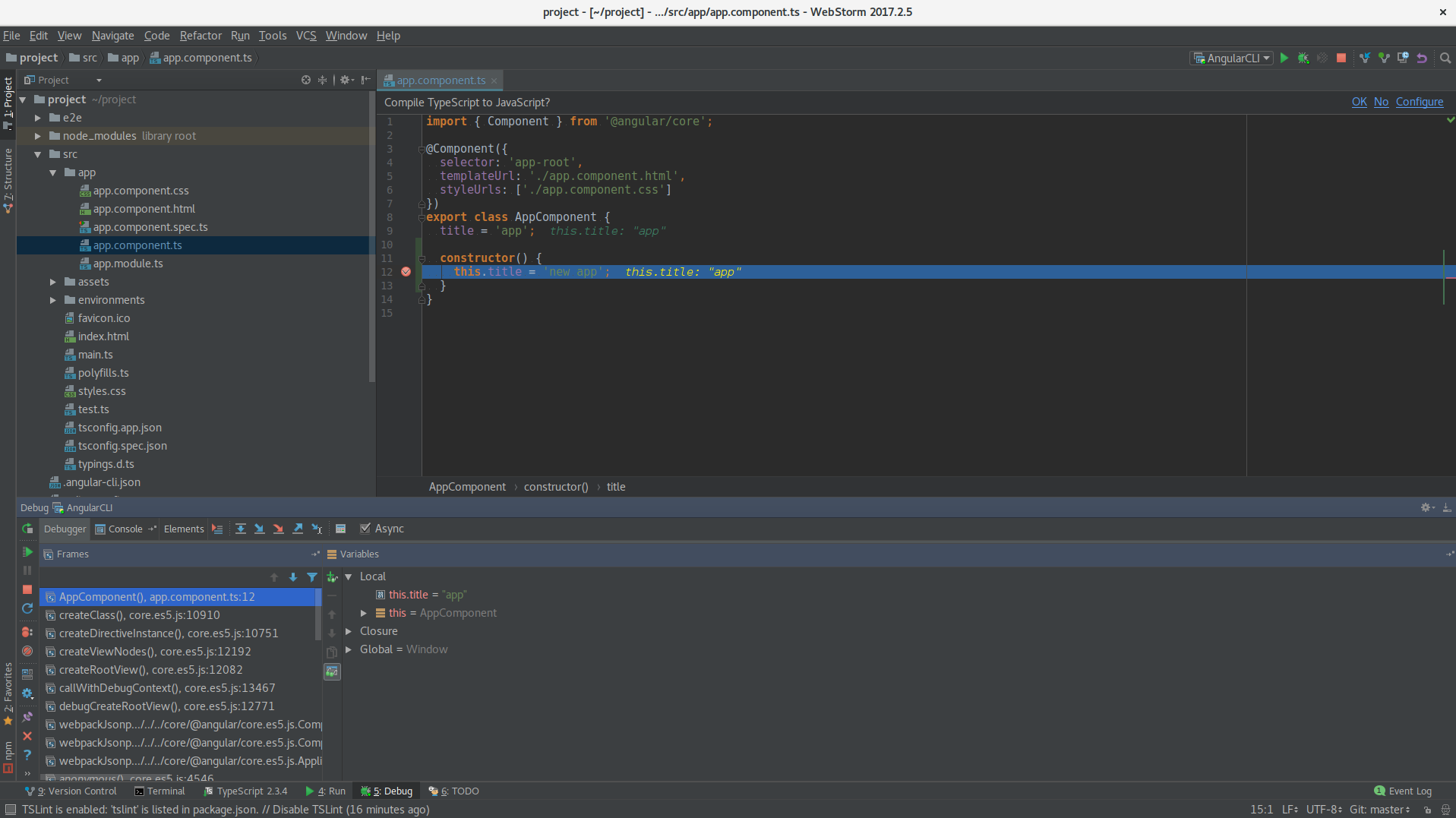
Here is a quick guide on how to run TypeScript in WebStorm and develop your first app to get you started. It connects to a custom Chrome instance - custom, so that I can retain my particular Chrome setup (Redux Dev Tools, etc) in the instance opened by the debugger. tsx files with code support systems to make your workflow as seamless as possible.įor JavaScript developers, especially those working with Angular, TypeScript support in an IDE can make or break the productivity glass ceiling. I have WebStorm set up to debug a React app using a Javascript Debug configuration. One of the main features of WebStorm is its support for TypeScript source code. This information applies to other JetBrains IDEs, like GoLand, IntelliJ IDEA Ultimate, and. This specialized tool focuses on JavaScript development and features an extensive suite of built-in developer tools, fast navigation, search, customizable environments, and real-time teamwork integrations. In this video, we'll see how to debug JavaScript code in WebStorm. WebStorm is part of JetBrains’ suite of language-specific IDEs. This happens because WebStorm cannot match the code that is being executed (the code from the generated bundle.js file) to the code that we want to debug (the code in the main.js and greeting.js files.


It looks like our breakpoint was ignored. But is it? And what exactly can WebStorm do for you? The Welcome to WebStorm message appears, and the Debug tool window still doesn’t show any frames. WebStorm is a JetBrains IDE that prides itself on being the “smartest JavaScript IDE” on the market.


 0 kommentar(er)
0 kommentar(er)
